Premessa: questo non è un post di affiliazione
Il miglior modo per sfruttare le potenzialità del cms WordPress è usare i CPT, cioè i Custom Post Type.
Non mi dilungo su cosa sono e cosa permettono di fare. È sufficiente scrivere che – a mio avviso – rappresentano la più lungimirante feature introdotta fin dalla versione 2.9 del Dicembre 2009.
Bridge utilizza diversi CPT di default:
- portfolio, per cui è possibile personalizzare lo slug tramite le opzioni del template;
- testimonials;
- slider e carousel;
- masonry gallery;
- altri.
Però… a mio avviso sempre resta un problema che affligge quasi ogni installazione di WordPress: la struttura dei link è un po’ deficitaria.
Un esempio: cosa si deve fare per avere un link con slug /blog solo per gli articoli, e con altri slug per altri cpt?
Qui arrivano i grattacapi, risolvibili tramite un po’ di customizzazione. Usando plugin oppure un po’ di php.
Partiamo da questo assunto: installato wordpress, fatto un primo setup del server e dei moduli, impostiamo i contenuti.Da un lato i post del blog, dall’altro i post del tipo portfolio.
Per i primi l’url dovrà avere una forma di questo tipo:
https://miosito.it/blog/mese/giorno/titolo-articolo-1
Per i secondi:https://miosito.it/portfolio/titolo-progetto-1
Come fare?
Per queste impostazioni, la mia soluzione è la seguente.
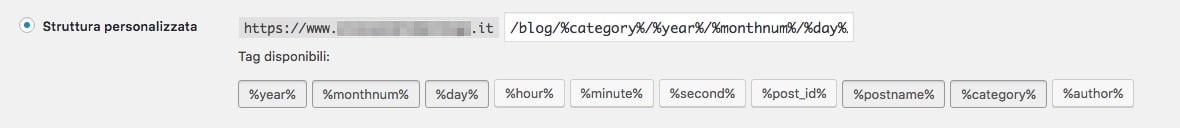
Step 1: modificare i Permalinks
Impostazioni > Permalinks: aggiungere /blog/ e altri slug a vostro piacimento.
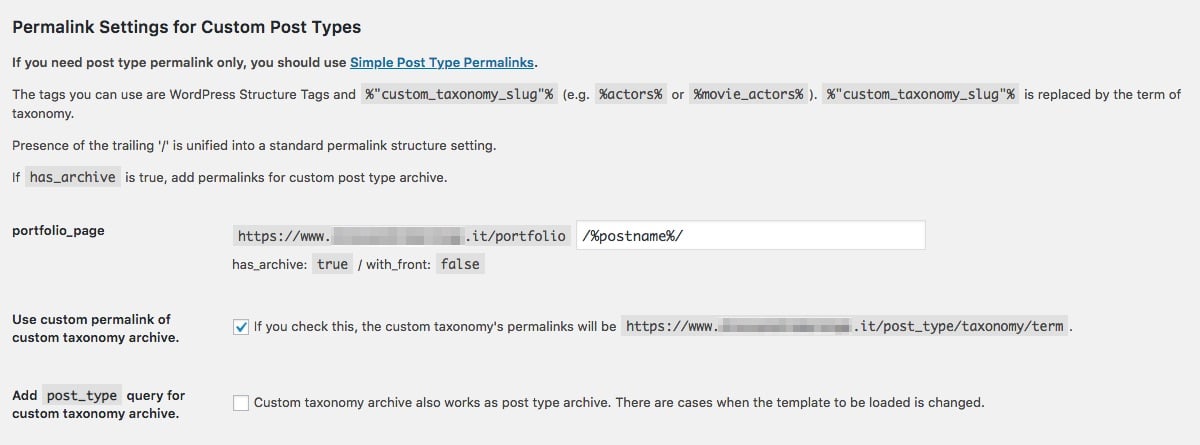
Step 2: installare Custom Post Type Permalinks
Questo modulo permette di razionalizzare un po’ la struttura dei permalink fornita da WordPress. Quindi, su Impostazioni > Permalink è possibile visualizzare le opzioni che tale modulo aggiunge alle impostazioni di default.
Il plugin riconosce il tipo di CPT attivi nel template o inseriti “a mano” tramite functions.php e ne mostra le caratteristiche, per esempio:has_archive: true / with_front: false indica che il tipo di CPT attivo gestisce un archivio dei post e non integra lo slug di default, nella fattispecie /blog/.

In questo caso, lo slug/portfolio/, oltre a doverlo specificare nelle impostazioni del template, viene mantenuto grazie al plugin, quindi la struttura del link risulterà più seo friendly possibile.
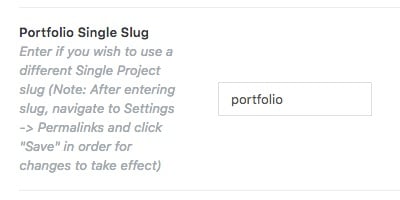
Step 3: specificare lo slug nelle opzioni del template
Questo è ciò che dovrà essere impostato qui: Qode Options > Portfolio > Portfolio Single Slug > “portfolio”
Step 4: modifica al functions.php
A questo punto, manca un ultimo passaggio.
Come specificato in questo thread, c’è da far eseguire al nostro cms una istruzione aggiuntiva.
portfolio-page è un CPT registrato che, però, difetta di una caratteristica.
Come spiegato nella guida per sviluppatori, la funzione register_post_type accetta due argomenti, il primo è il nome del CPT, l’altro è un array di valori.
Tra questi, il valore with_front permette di specificare se differenziare o meno il permalink rispetto alla struttura originale. Nel nostro esempio sopra, la struttura di link è stata modificata per avere questa struttura di base:
https://miosito.it/blog/il-resto-del-link.
Il CPT portfolio-page è stato registrato senza alcun valore di with_front, per cui è da modificare come segue, aggiungendo i seguenti snippet nel file functions.php del tema attivo.
Il primo snippet in sostanza dice a wordpress di togliere /blog/ dagli url relativi ai post di tipo portfolio.
add_filter('register_post_type_args', function($args, $post_type){if('portfolio_page' === $post_type && is_array( $args ) )$args['rewrite']['with_front'] = false;return $args;}, 99, 2 );
Il secondo snippet di codice dice a wordpress di fare lo stesso con gli url delle categorie dei post di tipo portfolio.
add_filter('register_taxonomy_args', function( $args, $taxonomy){if('portfolio_category' === $taxonomy && is_array( $args ))$args['rewrite']['with_front'] = false;return $args;}, 99, 2 );
Con questa piccola modifica è possibile ottenere una struttura di link più ordinata e più congeniale per la lettura dei link da parte dei bot. Semplice, no? 😉